Pinegrow Web Editor 7.92 Crack + Serial Key Full Version Free Download

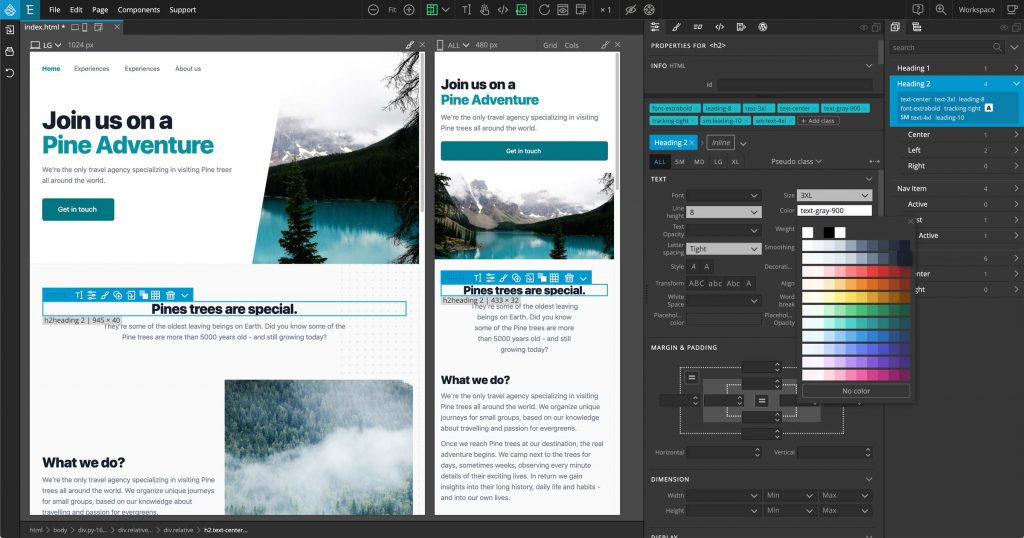
Pinegrow Web Editor Crack is a user-friendly and intuitive software solution developed to provide you with a simple method of creating websites, supporting multi-page editing operations and allowing you to open any HTML file. You can start from scratch or base your design on pre-existing templates. The program Pinegrow Web Editor Serial Key is sufficiently simple to understand and handle, but it does require web design knowledge in order to fully benefit from its functionality. It features a ‘Lib’ with all items which you can just drag and drop onto the web page you are creating and customize them to match your design.
The ‘Lib’ contains numerous useful items, for instance ‘Grid’ (‘Container’, ‘Row’, ‘Column’, etc), ‘Buttons’ (‘Button’, ‘Image’, ‘Caret’, and others), ‘Text and Images’ (‘Page Header’, ‘Anchor’, ‘Abbreviation’, ‘Glyphicon’, and more), ‘UI Elements’ (like ‘Label’, ‘Badge’, ‘Progress Bar’, ‘Media’, ‘Panel’, etc), ‘Lists’ (‘List Item’, ‘Description List’, ‘Description Term’), ‘Tables’ (‘Table’, ‘Table Heading’, ‘Table Body’, ‘Table Row’ and others), ‘Code’, ‘Forms’ (‘Input Group’, ‘Select’, ‘Static Group’, ‘Radio’, ‘Checkbox’, ‘Textarea’) or ‘Navigation’ (‘Navigation Bar’, ‘Tabs’, ‘Pagination’, ‘Breadcrumbs’).
Additionally, the objects with more complex features can be further adjusted from their own ‘Actions’ menu. The ‘Prop’ tab of Pinegrow Web Editor License Key lets you modify certain aspects of each element’s properties. If a particular change does not the look the way you intended it, you can use the ‘Undo’ function to remove it.
Moreover, from the ‘CSS’ section of Pinegrow Web Editor Activation Key, you can manually modify or delete the ‘Rules’ of various items, while the ‘Sheet Manager’ allows you to ‘Duplicate’, ‘Rename’ or ‘Delete’ a CSS file, as well as attach or detach it from the HTML. Pinegrow Web Editor Crack is a reliable tool that offers countless advanced options and features which can assist you in creating impressive looking web pages, with a minimum amount of effort.
Actually Pinegrow is an editor for Mac, Linux and Windows that allows users and developers to build responsive websites faster with live editing and CSS, SASS and CSS grid editors, and supports WordPress, Foundation, Tailwind CSS and more. Initial loading. Pinegrow is also described as an expert desktop video editor and has some serious encoding features. The control panel has help center functions and is only available in English.
The process of adding and editing pages is very simple and flexible, and users can easily figure it out. It was first developed by the administrators Ivona and also Matyaz Tronteli in 2014 as a desktop application. During this time, other web developers, with their monthly pay and goals, have been striving to create a web editor that is visual software without having to change their existing workflow.
This is a simple and intuitive feature designed to provide a basic location manipulation authorization scheme for editing projects. Cell load options related to HTML, PHP, JavaScript, code changes, VBS scripts, SQL Pascal and other unique things like code changes embedded in external code editors are quickly displayed on the page as well as in operator integration notes. . The PHP code is included, otherwise it is considered impossible to share the PHP theme page in the library with ideal elements to meet the resources.
Pinegrow Web Editor Free Download With Crack is an amazing desktop editor software to build the fastest websites with multi-page editing, CSS and SASS design or active features for Bootstrap, Foundation, legacy websites, and patch plans, who are still alive. resist. Pine Growth explains everything in the explanation according to the requirements for building a website with the best library development tools in the same article, so the elements in the library are quickly used to combine page layouts. The ethics page works with many different aspects. Various mathematical operations or effects, such as light and dark, are used to create interchangeable styles.
Pinegrow Web Editor Key Features:
- Dashboard: The dashboard in this case is confusing and very hard to tell. This panel is also called the WYSIWYG Smart Tool. One interface cannot tell the user where to start or in what order to proceed. This is really misleading and ultimately confusing for the user.
- Pages: Pinegrow has the ability to give users and developers a choice of pages that users can add to their website to get started. Some people are very limited in design and exist to provide the basic structure of a user’s website. Regardless of what the user opens, the frame model presents the user with intimidating text and basic HTML documents.
- Elements Collection: There is a huge page library containing buttons, UI elements, tables, and even code blocks and more designed to enhance the user’s website. The user has the ability to drag and drop into the edit area and then move to the desired position with minimal effort.
- This allows users and developers to open and edit existing projects.
- It has the ability to design and build websites offline without the need for an internet connection.
- It has the ability to create as many websites as the user wants.
- The user in this case will not be bound to the proprietary file format.
- It has the ability to open and create HTML pages in the Pinegrow web editor for every user and developer.
- Allows users to export themes from WordPress.
- It has the ability to generate PHP code as well as separate pages for different files as well as template sections.
- With full visual effects such as creating, modifying, reorganizing, duplicating, and deleting data types, visitors can create the structure of the home page right away.
- By repeating, users can enter integers and rearrange multiple items at once.
- Thousands of designs and creations can be converted into a powerful GUI that includes custom paragraph options, matrix layout, responsive typography, color management, alignment and transparency, and sometimes flexible Genesis elements. Modules can be inserted from an extensive database of modules.
- To exponentially turn your site into multiple shows, use cross-management. The Media Query Wizard makes it easy to create custom web pages. The baseline can be added manually, while the Pine Grow can be found by examining the model.
- Smart elements such as the maestro web page that allows you to define a project for each project help users accelerate their careers. Using editable and customizable areas, you can turn your page layout into middleware.
- Using Pinegrow Internet Designer, view or create web pages. These are guidelines for Drupal functionality added to the markup language. The same site template must be exported
- This information is not hidden from you by Pinegrow. At the same time, you can update the web page graphically with coding.
- Changes made through the graphical user interface are clearly represented in the generations encountered. Software update is a problem that can be solved in websites and GUI, whether it is done in an independent programming language.
Build websites
Create websites from scratch or edit your existing projects. Pinegrow has everything you need to build websites: HTML editing tools, styling, framework tools, component libraries and more.
Quickly mockup a page
Use element library to quickly put together a page mockup. Duplicate the page and play with different layout variations.
Use CSS variables and functions
Use mixins, variables and other SASS and LESS goodies also use math expressions and functions like lighten and darken to create designs that can be customized by changing just a couple of variables – all in real time.
Style a page
Why stop at mockup? Just go ahead and turn it into a custom designed webpage by styling elements with CSS rules. Edit rules through the Visual editor or write the code directly.
Make your page responsive
Open multiple pages that share the same stylesheet. Style changes are reflected on all pages in real time. View them at different screen sizes.
Edit content of a page
Use Pinegrow Web Editor Crack Download as a CMS for your static Html pages. Move elements around and double click on any element to edit its text content.
Try templates online
Just open a template demo from the internet and start customizing it with your images and content. Immediately see if the template works for you or not.
Need a quick code snippet?
Need a Bootstrap form or a navbar? Design it in Pinegrow, change its layout with a single click. Select the form and copy the HTML code.
Collaborate with others
Use standard source control tools like Git to manage your code and to collaborate on projects with your team members.
What’s New in Pinegrow Web Editor Crack?
- Improved performance and fixed some bugs. Diverse health increased with attrition factor
- Graphic assistance can be turned on and off.
- Everyone has the ability to develop fantastic responsive websites.
- Themes can be edited in the Earp system, the hypertext preprocessor and JavaScript.
- It’s quite simple to use.
- Fully customized
- All simply allows you to modify multiple documents at once.
- Users can make changes to the website over the Internet first, which is absolutely safe and convenient.
- Using changeable computer coding elements, customers can instantly change web page layouts. When changing content, quintuple any components that include Html, JavaScript, or Emerald on Wheels components.
Pinegrow Web Editor Serial Key:
DVEFHS-RUFYGB-RFGCVR-RUYGUW
WIUWR-FBVRVR-RUVBNC-EUHFRBR
ESFGCV-EADGSXC-SFHC-ASFHXB
SFHX-WRYSFG-WRYFGVB-RETDHG
Pinegrow Web Editor License Key:
DSBSDR-YRGBC-RUYGFNE-RYFUNC
DBBBDR-RUHBET-UGYHNC-RFYRHU
QEWRF-ESFG-QETRSG-RWYSHFXGBV
WRYSFG-RWYSFH-WRSHFD-5WUTEDGH

System Requirements:
- Processor: Intel Pentium 4 or later
- RAM: 1 GB of RAM needed.
- Hard Disk Space: 50 MB of free space.
- Windows 10/ 8.1/8/ 7/ XP/Vista/ Windows Server.
How to install Pinegrow Web Editor Crack?
- First, you need to download the Setup
- After downloading the Setup extract it for installation
- When the installation complete
- Use the given keys to activate
- Disconnect the internet connection
- That’s all Done Now Enjoy.
Pinegrow Web Editor Crack + Serial Key Full Free Download from links given below…
